Font
Pojem font se využívá především v typografii, kde je definován jako kompletní sada znaků abecedy jedné velikosti a jednotného stylu. Slovo font se dnes pojí především s použitím jednotlivých stylů písma ve výpočetní technice.
Etymologie
Slovo bylo převzato z anglického slova font (v britské angličtině psáno jako fount, v obou případech vyslovováno /fɒnt/), které má původ ve francouzském fonte (slévat, slévárenství)[1], kde je původ opodstatněn slévárenským odvětvím zvaným „písmolijectví“.
Rodina písma
Z dob knihtisku je pojmem „rodina písma“ rozuměna sada znaků stejné velikosti a stylu, které jsou po jednotlivých odlitcích sázeny k utvoření celé tištěné strany.
Na rozdíl od digitálních písem umožňují fyzická písma více verzí jednotlivých znaků. Například pro texty v latince se může písmo prodávat pod označením 12pt 14A 34a, kde 12pt označuje velikost písma v bodech, 14A počet majuskulních znaků „A“ a 34a počet minuskulních znaků „a“. Některé znaky potřebné v sazbě nebyly součástí písem (například pomlčky, mezery a odřádkování), ty bylo možno použít v jakémkoliv písmu kvůli jejich univerzálnosti.[2]
Charakteristika písma
Kromě velikosti znaku jsou i další charakteristiky, které odlišují různá písma. Záleží na použitém písmu, ale také na tloušťce, sklonu a šířce znaku. Především počítačové zpracování písem umožňuje takovéto rozdělení a následně sloučení do rodiny písem stejného stylu.
Standardní neboli výchozí podoba písma je často označována termínem „regular“ pro odlišení od tučného („bold“, „black“) nebo tenkého („thin“, „light“) písma a kurzívy („italic“) nebo skloněného („oblique“) písma. Jednotlivá písma takto rozdělená tak nesou název a anglický výraz daného stylu písma uvedený v závorce u stylu. Takový název může vypadat následovně: Trade Winds Regular, Trade Winds Italic, Trade Winds Bold, Trade Winds Light, atd.
Tloušťka (duktus)
Je definována vlastností bold. Jedná se o poměr velikosti písma a šířky kontur znaků. Poměr by měl být stejný, což si musí hlídat sám autor písma.

Kompletní rodina písem obsahuje širokou škálu tloušťky, od ultra-light do extra-bold či black. Čtyři až šest různých tlouštěk nejsou žádnou raritou. Pro použití v kanceláři a na webu se obvykle používají pouze tloušťky normal a bold. Jestliže v rodině chybí tučná verze písma, některé jednodušší vykreslovače používají techniku opakovaného vykreslování pod mírným posunem nebo jednoduše horizontálním roztažením znaků.
Základní tloušťka závisí na písmu, což znamená, že jedno písmo se může v základním řezu jevit tučnější než jiná písma. Například písma navržená pro letáky jsou často tučnější než písma pro delší odstavce.
Pokusy o systematizaci rozsahu šířek vedly k numerické klasifikaci, byly poprvé využity Adrianem Frutigerem v písmu Univers:
- 35 Extra Light
- 45 Light
- 55 Medium/Regular
- 65 Bold
- 75 Extra Bold
- 85 Ultra Bold/Black
Dalšími verzemi jsou:
- „šestkové“ verze – kurzíva neboli italics (např. 46 Light Italics)
- „sedmičkové“ verze – úzké neboli narrow či condensed (např. 57 Medium Condensed)
- „osmičkové“ verze – úzké s kurzívou neboli narrow italics či condensed italics (např. 68 Bold Condensed Italics)
Z tohoto numerického systému lze velmi dobře odvodit typ písma. Například u písma Helvetica číslo 67 znamená Helvetica Bold Condensed.
Písma TrueType zavedla nový numerický systém: škálu 100–900, kde 400 označuje základní tloušťku písma. Tento systém používají i kaskádové styly a písma OpenType. První algoritmizace fontů byla provedena Donaldem Knuthem v jeho Metafontu a programových systémech postavených na principu TeX.
Se standardizací tlouštěk písem vznikla synonyma pro číselné označení tlouštěk, mezi různými písmy s navzájem odlišnou reálnou tloušťkou. Relativní pojmy popisující lehce subjektivní tloušťky písma jsou následující:
- Hairline
- Thin
- Ultra-light
- Extra-light
- Light
- Book
- Normal, též i Regular, Roman nebo Plain
- Medium
- Demi-bold (také Semi-bold)
- Bold
- Extra-bold nebo zkráceně Extra
- Heavy
- Black
- Extra-black
- Ultra-black nebo zkráceně Ultra
Pojmy Regular, Normal a Plain, ale také i Book se používají pro normální tloušťky písem. Ve většině stylů je Book často o něco tenčí než standardní tloušťka, ale v některých se může jevit i tučnější.
Sklon

V současných evropských písmech, zejména latinkových, se styl písma váže na jeho úhel sklonu. Pokud se standardní styl písma skloní, nejčastěji vpravo v písmech psaných zleva doprava, tvar malých písmen se drobně změní nabírajíc více podobu rukopisu, kurzívy. V kurzívě se mohou kraje písmen spojit a tím vytvořit i častěji se objevující ligatury. V mnoha rodinách jsou velká písmena jen skloněna, v některých mohou ale také lehce pozměnit svůj vzhled, například použitím kaligrafických tahů.
Ve většině bezpatkových a některých patkových písmech jsou kontury jen nakloněné, což je většinou prováděné algoritmem bez změny vzhledu. Taková kosá písma se označují slanted, protože nenesou znaky změny vzhledu, což je základním poznávacím znakem kurzívy.
Na druhou stranu existují písma, která nabírají podobu kurzívy bez změny sklonu. Třeba v cyrilických písmech může mít malý znak „т“ podobu zmenšeného velkého znaku „Т“ nebo malého latinského znaku „m“, což je častým případem v kurzívě.
Ve Frutigerově systému mají rovná písma druhou číslici 5, skloněná 6 a skloněná užší 8
Dvě japonská písma katakana a hiragana jsou někdy vnímána jako dva styly typografických variant mezi sebou, ale většinou je na ně pohlíženo jako na dvě odlišné sady znaků, neboť některé ze znaků mají odlišný původ kandži. Gotický styl latinky s narušenými strukturami znaků je na druhou stranu považován za pouhou typografickou variantu.
Písma, která mají pouze variantu kurzívy, jako například arabské písmo, mají také mnoho variant, v tomto případě například Naskh a kúfské písmo, i když jejich styly záleží na použití, oblasti nebo období.
Jsou zde i jiná hlediska, která se liší mezi jednotlivými styly písem, ale ve většině případů jsou považovány za charakteristické typografické znaky rodiny písma, které zahrnují vzhled číslic a minuskuly, které mohou být zmenšenou podobou majuskul (kapitálky), zatímco některá písma používají jen velké znaky.
Šířka
Některé rodiny písem disponují variabilní šířkou znaků (stretch).
Užší písma jsou obvykle označena narrow, compressed nebo condensed (v překladu úzký, zhuštěný, stlačený). Ve Frutigerově systému je druhou číslicí pro užší rovná písma číslice 7. Širší písma mohou být nazvána výrazy wide, extended nebo expanded (v překladu široký, roztažený). Obojí pak může být ještě zdůrazněno výrazy extra, ultra a podobnými.
Tyto různé styly písem by se měly odlišovat od technik, které upravují prokládání znaků k vytvoření zdánlivě užšího nebo menšího slova, především s použitím zarovnání textu do bloku.
Velké množství rodin písem má buď různě nebo stejně široké znaky (například styl „psacího stroje“), pokud to písmo umožňuje rozlišit. Ovšem existují rodiny písem, které používají oba styly.
Některá písma obsahují různě a stejně široké (tabulární) číslice, kde obvykle rozhoduje zarovnání podle malých písmen nebo velkých.
Optická velikost

Některé profesionální rodiny písem zahrnují fonty optimalizované pro určité velikosti (například použitím tzv. „inkoustových pastí“). Existuje mnoho jmenných schémat pro různé varianty designu. Jedno takové schéma, navrženo a vyvinuto společností Adobe Systems, odkazuje na různé varianty písem sloučením s použitím v různých typech dokumentů, pro které jsou tato písma typická, s uvedením optimální velikosti v typografických bodech, které se mohou v závislosti na použité rodině písma lišit:
- Plakát
- Velmi velká písma, běžně větší než 72 bodů
- Displej
- velká písma, typicky 19–72 bodů
- Podtitul
- velký text, většinou kolem 14–18 bodů
- (Normální)
- většinou bez názvu, běžně kolem 10–13 bodů
- Běžný text
- malá velikost, kolem 8–10 bodů
- Popisek
- nejmenší, často 6–8 bodů
Měřítko
Měřítko písma představují metadata obsahující číselné údaje vztažné k velikosti a prostoru v písmu samotném nebo v jednotlivých znacích. Celopísmové měřítko definuje výšku velkých písmen, základní výšku malých písmen, převýšení, prohloubení a hranice písma. Měřítko na úrovni jednotlivých znaků definuje hranice znaku, celkovou šířku znaku (potřebná vzdálenost od začátku psaní znaku do začátku psaní dalšího znaku) a postranní okraje (prostor, který odděluje kontury znaku na každé straně).
Serify (patky)
Zatímco většina rodin písem je charakterizována svým použitím serifů (patek), existují velké rodiny písem, které zahrnují patkové varianty (antiqua), bezpatkové varianty (grotesque) nebo dokonce mezičlánek egyptienky (Egyptian).
Častějším úkazem, především u patkových písmech, jsou různé varianty velkých písmen. Ve skloněných písmech mohou nabírat podobu kaligrafických tahů, nebo mohou obsahovat různé ozdůbky pro iniciály.
Dělení
Typická písma mohou obsahovat stovky až tisíce různých znaků, především k pokrytí různých jazykových variant. Dost často uživatelé mohou potřebovat jen část těchto znaků, které pro ně jsou k dispozici. Dělení je proces, kterým se odstraňují nepotřebné znaky ze souboru písma, především za účelem redukce velikosti souboru. Toto je patrně důležité hlavně u webových písmech, také proto, že redukcí velikosti souboru písma se také redukuje čas načítání webové stránky.
Druhy počítačových písem

Právě dělení souvisí s rozvojem písem pro počítačové systémy, kterých je několik druhů. Počítačová písma jsou digitální elektronická data, která obsahují jednotlivé znaky. Zatímco pojem písmo se používá již od prvních výskytů psaných textů (a rozmachu písem od vynálezu knihtisku), od roku 1990 se používá především v souvislosti se škálovatelnou sadou digitálních tvarů, které lze tisknout v mnoha velikostech. Dělí se do tří základních druhů:
- Rastrová písma se skládají z několika matic bodů (pixelů), které představují obrázky jednotlivých znaků v každém písmu jakékoliv velikosti.
- Obrysová písma (nazývaná též vektorová) používají Bézierovy křivky, kreslící instrukce a matematické vzorce k popisu jednotlivých znaků, což umožňuje škálovatelnost těchto znaků do všech velikostí.
- Čárová písma používají sérii specifických čar a doprovodných informací k utvoření profilu nebo velikosti a tvaru čáry ve specifickém písmu, což dohromady utváří celý znak.
Rastrová písma jsou rychlejší a jednodušší v použití k zobrazení počítačového kódu, ale jsou neškálovatelná a vyžadují různé varianty pro různé velikosti.[3] Konturová a čárová písma lze transformovat za použití jediné varianty a záměnou různých měřítek pro komponenty každého znaku, ale jsou komplikovanější k vykreslení na obrazovce, než rastrová písma, protože vyžadují další programový kód k převodu kontury do rastru k vykreslení na obrazovce nebo v tisku. I když se používají všechny druhy písem, nejrozšířenějším a nejpoužívanějším druhem počítačových písem jsou konturová. Počítačová písma jsou navrhovaná v editoru písma.
Rastrová písma
Rastrová písma jsou tvořená maticemi bodů utvářejících obrázky jednotlivých znaků. Mezi přední vlastnosti patří vysoká rychlost a jednoduchost vykreslování, jednodušší tvorbu a v případě neškálovaného použití je výstup zobrazení totožný s uloženým obrázkem. Rastrová písma jsou použitá v konzoli Linuxu, nouzovém příkazovém řádku systému MS Windows a vestavěných systémech. Starší jehličkové tiskárny používaly rastrová písma, často uložená v paměti tiskárny a adresovaná pomocí ovladače tiskárny v počítači. Rastrová písma lze také použít v křížkovém stehu.
Monochromatická písma vs. písma se stupni šedi
Digitální rastrová písma (a finální vykreslování vektorových písem) mohou využívat monochromatické provedení nebo variantu se stupněmi šedi. Ta poslední používá anti-aliasing. Při zobrazování textu typicky operační systém reprezentuje příslušné stupně šedi jako přechodné barvy mezi barvou písma a barvou pozadí. Nicméně, pokud je text reprezentován jako obrázek s průhledným pozadím, stupně šedi vyžadují formát obrázku podporující částečnou průhlednost.
Škálování
Rastrová písma vypadají nejlépe ve své přirozené velikosti pixelů. Některé systémy využívající rastrová písma mohou vytvořit různé varianty algoritmem. Například původní počítače Macintosh od firmy Apple mohly vytvořit tučné písmo zešířením vertikálních linií a kurzívu zešikmením obrázku. Při jiných velikostech mnoho vykreslovacích systémů využívá převzorkovací techniku „nejbližšího souseda“, která produkuje ostré čtvercové hrany. Pokročilejší systémy využívají anti-aliasing na rastrových písmech, jejichž přirozená velikost nesouhlasí s velikostí požadovanou. Tato technika funguje výborně při zmenšování textu, ale při zvětšování textu má za následek rozostření hran. Některé grafické systémy (především ty z emulátorů) uplatňují křivkové nelineární převzorkovací algoritmy (například 2xSaI nebo hq3x) na písmech a jiných rastrových obrázcích, čímž minimalizují rozostření písma, ale vzniká viditelné zkreslení při zvětšení písma.
Formáty rastrových písem
- Portable Compiled Format (PCF)
- Glyph Bitmap Distribution Format (BDF)
- Server Normal Format (SNF)
- DECWindows Font (DWF)
- Sun X11/NeWS format (BF, AFM)
- MS Windows bitmapped font (FON)
- Amiga Font, ColorFont, AnimFont
- ByteMap Font (BMF)
- PC Screen Font (PSF)
- Packed Bitmap Font Bitmap – soubor pro DVI ovladače systémů TeX (PK)
- FZX – proporcionální rastrové písmo pro ZX Spectrum[4]
Konturová (obrysová) písma
Konturová písma jsou kolekcí vektorových obrázků sestávajících z čar a křivek definujících kontury jednotlivých znaků. První vektorová písma byla použitá vektorovými monitory a vektorovými plottery, které používaly svá vlastní zabudovaná písma, běžně pomocí tenkých jednoduchých čar namísto plněných kontur znaků. Příchod počítačové sazby přinesl potřebu zavést univerzální standard k integraci grafického uživatelského rozhraní prvního Macintoshe a laserových tiskáren. Termínem k popisu integrace byl WYSIWYG. Univerzálním standardem byl (a stále je) Adobe PostScript. Příkladem mohou být písma PostScript Type 1 a Type 3, TrueType a OpenType.
Na rozdíl od rastrových písem se jedná o sadu čar a křivek namísto pixelů, čímž mohou být škálovatelné do různých velikostí bez pixelizace. Nevýhodou je složitější vykreslování. Z vektorové podoby se dá v případě potřeby vytvořit rastrová podoba předem. Opačný postup je pochopitelně daleko složitější, neboť vyžaduje heuristické algoritmy k odhadování a průměrné vykreslení požadovaných křivek, pokud pixely netvoří rovnou čáru. Tento typ písem má také zásadní nevýhodu ve vykreslování. Bézierovy křivky v nich použité nelze přesně vykreslovat na rastrových výstupech (většina monitorů a tiskáren) a jejich vykreslení se může změnit na základě požadované velikosti a umístění.[5] Pro zmírnění dopadu takové transformace je nutno použít některé anti-aliasingové filtry (v typografii font hinting), které vyžadují sofistikovaný software, který je obtížné správně implementovat. Mnoho moderních počítačů tento software obsahují, nicméně pochopitelně spotřebují více výkonu k vykreslení písma než na písma rastrová. I přes to jsou ale písma tohoto druhu hojně využívána právě kvůli jejich možnosti libovolně škálovat.
Čárová písma

Kontury znaku jsou definovány vertexy jednotlivých čar a profilem čáry, což umožňuje tvořit písma s různými tloušťkami, šířkami znaků nebo s patkami podle různých vykreslovacích pravidel za použití stejných vertexů a s přiřazenou velikostí pro uložení. Pro tvůrce písem je jednodušší a méně náchylné k chybám tvořit znaky pomocí čar, než tvořit kontury. Systém založený na čarách rovněž umožňuje škálovat znaky výškově i šířkově bez změny tloušťky předloh znaků. Čárově vykreslovaná písma jsou rozšířená především ve východní Asii původně k použití na vestavěných zařízeních, ale použití se neomezuje ani na ideogramy. Jedním z formátů čárových písem je METAFONT.
Užití
V Microsoft Windows jsou používány vektorové TrueType fonty (TTF) od Apple a Microsoftu, OpenType (OTF) od Microsoftu, PostScript fonty od Adobe (podpora Adobe Type 1 byla firmou Adobe ukončena v roce 2023, ukončení podpory ve Windows bylo oznámeno v roce 2024).[6] Dále je používán bitmapový Microsoft Bitmap Font Format.[7]
V Linuxu jsou používány vektorové PostScript fonty od Adobe, TrueType (Apple a Microsoft), OpenType od Microsoftu. Dále jsou používány bitmapové fonty Bitmap Distribution Format (BDF) od Adobe, OpenType Bitmap Fonts (OTB), Portable Compiled Format (PCF) od X.org a PC Screen Font (PCF) používaná jádrem Linuxu pro textovou konzoli (PSFU pro Unicode variantu).[8]
Odkazy
Reference
V tomto článku byly použity překlady textů z článků Font na anglické Wikipedii a Computer font na anglické Wikipedii.
- ↑ HARPER, Douglas. „font“ [online]. Online Etymology Dictionary, 2001, rev. 2013-07-19. Dostupné online. (anglicky)
- ↑ Basic Letterpress Tools [online]. Rev. 2008-12-07 [cit. 2016-02-22]. Dostupné v archivu pořízeném dne 2008-12-24. (anglicky)
- ↑ GRUBER, John. Anti-Anti-Aliasing. Daring Fireball [online]. 2003-03-19 [cit. 2015-09-05]. Dostupné online. (anglicky)
- ↑ SAUKAS, Einar; OWEN, Andrew. FZX: a new standard format and driver for proportional fonts. S. 1. World of Spectrum [online]. 2013-06-12. Roč. 2013, s. 1. Dostupné online. (anglicky)
- ↑ STAMM, Beat. The raster tragedy at low resolution [online]. Microsoft.com, 1998-03-25. Dostupné online. (anglicky)
- ↑ ČÍŽEK, Jakub. Velká zabijačka ve Windows. Tyto funkce postupně zmizí z operačního systému. www.zive.cz [online]. 2024-12-05 [cit. 2024-12-06]. Dostupné online.
- ↑ About Microsoft Typography - Typography. learn.microsoft.com [online]. 2020-06-10 [cit. 2024-12-06]. Dostupné online. (anglicky)
- ↑ Fonts. ArchWiki [online]. 2005-07-28 [cit. 2024-12-07]. Dostupné online.
Související články
Literatura
- BLACKWELL, Lewis. 20th Century Type. [s.l.]: Yale University Press, 2004. Dostupné online. ISBN 0-300-10073-6. (anglicky)
- FIEDL, Frederich; OTT, Nicholas; STEIN, Bernard. Typography: An Encyclopedic Survey of Type Design and Techniques Through History. [s.l.]: Black Dog & Leventhal, 1998. Dostupné online. ISBN 1-57912-023-7. (anglicky)
- LUPTON, Ellen. Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students. [s.l.]: Princeton Architectural Press, 2004. Dostupné online. ISBN 1-56898-448-0. (anglicky)
- MACMILLAN, Neil. An A–Z of Type Designers. [s.l.]: Yale University Press, 2006. Dostupné online. ISBN 0-300-11151-7. (anglicky)
Externí odkazy
Média použitá na této stránce
Med Metafont går det att välja olika pennor för att producera olika former med samma penseldrag.
Autor: Добромир Костадинов, Licence: CC BY-SA 4.0
Cyrillic cursive lowercase letter variants:
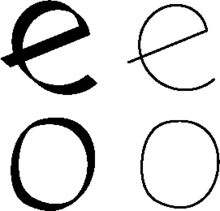
The top line is a printed sample of the Perpetua typeface, taken from On Type Designs Past and Present by Stanley Morison (London: Ernest Benn, 1962), p. 79. The bottom line is a digital sample of Perpetua generated using GIMP software.
Helvetica Neue typeface weights
- in ascending order on eight (8) lines:
- "25 Ultra Light",
- "35 Thin",
- "45 Light",
- "55 Roman",
- "65 Medium",
- "75 Bold",
- "85 Heavy" and
- "95 Black".
Autor: Blythwood, Licence: CC BY-SA 4.0
Advanced fonts are issued in optical sizes: different designs for different text sizes. During the metal-type era each size of letters had to be custom-cut by hand, and would be given a different style that looked right at its size. Simpler modern computer fonts, and in particular almost all free and open-source ones, do not offer this, instead using one design for all text sizes.
At top is how this is meant to look, using the open-source font EB Garamond: the larger text is in a slimmer size 12 weight, while the smaller text is in a size 08 weight that is bulkier so it looks clear when printed small. At bottom is the wrong way round: size 08 blown up looks heavy and size 12 printed small looks anaemic.
It is worth noting that this is quite a subtle example and other fonts have much bigger changes across optical sizes. For example, the caption style of PT Serif massively increases the x-height (the height of small lower-case letters).
This image was suggested by an illustration in the article "How To Choose The Right Face For A Beautiful Body" by Dan Reynolds.



