HTML editor
HTML editor je softwarová aplikace pro vytváření webových stránek. HTML stránka jako taková může být napsána prakticky v libovolném textovém editoru, ale právě HTML editory poskytují řadu podpůrných nástrojů a funkcí, které tvorbu usnadňují a zrychlují. Mezi tyto funkce patří například kontrola syntaxe, automatické doplňování kódu či nástroje na správu celého webu.
Ačkoliv se hovoří o HTML editoru, obecně se jedná o software, který umí pracovat s řadou technologií, s kterými se můžete na webu setkat. Většina z nich tak umí pracovat s XHTML, CSS či JavaScriptem nebo se systémy pro správu verzí projektu jako CVS nebo Subversion.
První lépe vybavený textový HTML editor, který byl v roce 1994 ke stažení na internetu, se jmenoval CoffeeCup HTML Editor od společnosti CoffeeCup Software.
Dělení HTML editorů
Existuje několik druhů HTML editorů a to textové, grafické a WYSIWYG (What You See Is What You Get) editory.
Textové editory

Textové (zdrojové) editory jsou určené výhradně k vytváření HTML a většinou poskytují funkci zvýraznění syntaxe. Pomocí šablon, nástrojových lišt a klávesových zkratek je pak možné snadno a rychle vkládat HTML tagy a nejrůznější struktury. Editor může také obsahovat různé průvodce, nápovědu a funkci automatického doplňování kódu, které usnadňují provádění běžných úkonů.
Textové editory často obsahují vestavěné nebo externě připojené nástroje pro kontrolu a ověření kódu, kontrolu odkazů, čištění a formátování kódu, kontrolu pravopisu, strukturování do projektů a v neposlední řadě nahrávání dat na webový server přes FTP nebo WebDAV.
Používání tohoto druhu editorů vyžaduje znalost HTML jazyka a dalších webových technologií jako CSS, JavaScript a dalších, které chce programátor využít.
Grafické editory
Některé editory nabízejí možnost editovat zdrojový kód objektů v lépe vizuálně zpracovaném režimu, než je pouhé zvýrazňování syntaxe. Tento režim však nelze považovat za WYSIWYG. Některé WYSIWYG editory ovšem nabízejí možnost využití nástrojových oken, které umožňují snadnou úpravu textových parametrů vybraných objektů. Tato okna dovolují editovat jednotlivé parametry, které jsou umístěny v polích, nebo celou jednu část zdrojového kódu pro vybraný objekt. Mohou také obsahovat widgety pro zobrazení a výběr možností při editaci parametrů.
Například program Adobe GoLive poskytuje přehledný editor, který umožňuje rozbalování HTML objektů a jejich vlastností, editování parametrů a zobrazení grafiky navázané na jednotlivé objekty.
WYSIWYG editory

WYSIWYG (What You See Is What You Get = "Co vidíte, to dostanete“) HTML editory poskytují editační rozhraní, které zobrazuje stránku tak, jak bude vypadat ve webovém prohlížeči. Některé editory navíc umožňují upravovat stránku přímo uvnitř prohlížeče[1]. Jelikož používání WYSIWYG editoru nevyžaduje žádnou znalost HTML jazyka, jedná se nejjednodušší cestu, jak může začít průměrný uživatel PC s vytvářením webových stránek.
Zobrazení stránky v WYSIWYG editoru je dosaženo implementací renderovacího jádra, které obsahuje webový prohlížeč. Toto jádro je však vývojáři editoru značně rozšířeno, aby umožňovalo vytváření, vkládání, mazání a přesouvání obsahu. Výsledek je takový, že vždy v průběhu editace je možné vidět stejný náhled, jako bude později při zobrazení stránky v normálním webovém prohlížeči.
Přestože WYSIWYG editory usnadňují a urychlují práci, mnoho profesionálů stále používá textové editor navzdory tomu, že většina WYSIWYG editorů obsahuje možnost ruční editace HTML kódu. Web nebyl původně navržený jako vizuální medium, a proto pokusy dát autorům více kontroly nad vzhledem například pomocí CSS, byly jen slabě podporovány ve významných webových prohlížečích. Následkem toho byl kód vytvořený pomocí WYSIWYG editorů často velmi velký a nekompatibilní s některými méně používanými prohlížeči. Takto generovaný kód je ale možné posléze editovat a opravit ručně.
WYSIWYM editory
WYSIWYM editory (What You See Is What You Mean = "Co vidíte, to máte na mysli") jsou alternativa k WYSIWYG editorům. Namísto formátování nebo prezentace dokumentu se soustředí na zachování smyslu každého prvku. Například hlavičky, nadpisy, odstavce jsou označeny odpovídajícími HTML tagy a celá stránka se tak v prohlížeči zobrazí zamýšleným způsobem. Příkladem jsou třeba WYMeditor, nebo český Texy!.
Validní HTML kód

HTML je strukturovaný značkovací jazyk a existují určitá pravidla, jak by měl byt používán, aby odpovídal W3C standardům pro WWW. Dodržování těchto pravidel znamená, že jsou webové stránky přístupné na všech typech počítačů, pro zdravé i handicapované lidi a také na bezdrátových zařízeních jako jsou mobilní telefony nebo PDA, které mají omezenou velikost displeje.
Mnoho HTML dokumentů není validních podle W3C standardů. Podle jedné studie je validní pouze 1 dokument ze 141 a navíc mohou být některé tyto korektně napsané dokumenty neefektivní kvůli nadbytečnému použití opakování, nebo protože jsou založené na zastaralých pravidlech.[zdroj?!] Aktuální doporučení W3C pro použití CSS s HTML byly poprvé formulovány v roce 1996[2] a poté několikrát revidovány.
Tyto pokyny zdůrazňují důsledné oddělování obsahu (HTML nebo XHTML) od formy (CSS). Výhodou je, že jsou informace o stylu staženy pouze jednou pro celý web a ne opakovaně s každou stránkou. Návrháři WYSIWYG editorů s tímto konceptem bojují od samého počátku a snaží se ho co nejlépe předvést uživatelům. Všechny moderní editory uspěly v určitém rozsahu, ale žádný neuspěl zcela.
Lidé, kteří používají textové editory, mohou podobné problémy většinou opravit okamžitě, pokud si jich všimnou. Většina je ale s kódem, který produkují WYSIWYG editory, velmi nespokojena.
S požadavkem korektního zobrazení webových stránek v co největším počtu prohlížečů a pro udržení určité kvality celosvětového webu by se dalo říci, že by na prvním místě měla být snaha o co nejvíce validní kód. Někteří také argumentují tím, že by každé stránky měly nejdříve projít validačním procesem W3C (W3C HTML Validátor a W3C CSS Validátor) a až poté se předat zákazníkovi. Jiní zase zastávají názor, že je na prvním místě rychlost, s jakou jsou informace publikovány, a proto zcela validní kód není vždy potřeba.
Ať už je k vytváření webových stránek použitý jakýkoliv software, záleží kvalita výsledného HTML kódu vždy na schopnostech jeho autora. Určitá znalost HTML, CSS a dalších skriptovacích jazyků stejně jako přehled o současných doporučeních W3C v této oblasti pomáhá každému designérovi vytvářet lepší stránky bez ohledu na to, zda používá WYSIWYG editor nebo ne.[3]
Problémy prosazení WYSIWYG
Stejný HTML dokument může vypadat rozličně na různých platformách z několika důvodů:
- Různé prohlížeče a aplikace zobrazují stejné značky odlišným způsobem
- Stejná webová stránka se může na obrazovkách s vysokým rozlišením zobrazit jen mírně odlišně v Windows Internet Exploreru a Mozilla Firefoxu, ale bude vypadat úplně jinak v dokonale validním textovém prohlížeči Lynx. Také je potřeba stránky jinak vykreslovat na PDA, mobilním telefonu nebo na televizoru. Úplně jiné nároky jsou na HTML kladeny při použití hlasových prohlížečů nebo jiných specializovaných programů pro nevidomé. Jiné požadavky jsou zase vyžadovány při tisku stránky přes různé prohlížeče nebo na různých tiskárnách. Při správném použití moderního HTML a CSS není dále potřeba uvádět odkazy na tisknutelnou verzi stránek a není nutné udržovat dvě verze webu.[4]
- Uživatelská nastavení prohlížeče a grafického rozhraní systému mají široký rozsah.
- Rozlišení, velikost písma, barvy, kontrast a další věci mohou být nastaveny podle přání uživatele a mnoho moderních prohlížečů navíc umožňuje ovlivnit vzhled[5] zobrazované stránky. Vše, co tak autor stránky může udělat, je pouze navrhnout vzhled.
- Webové prohlížeče mají stejně jako každý software své chyby
- Nemusejí se přizpůsobovat současným standardům, a proto je beznadějné se pokoušet navrhovat webové stránky tak, aby nebyly ovlivněny současnými chybami v prohlížečích. Navíc by bylo nutné při každém vydání nové verze prohlížeče přeprogramovat významnou část webových stránek, aby se přizpůsobily novým chybám a opravám těch starých. Obecné je mnohem moudřejší navrhovat stránky podle standardů a nepoužívat nové a nevyzkoušené technologie, které nemusejí být navíc kompletně podporovány jednotlivými programy. V důsledku toho nemůže nikdo argumentovat tím, že je CSS/XHTML stále nová technologie, když v běžných prohlížečích již existuje široká podpora pro všechny hlavní technologie[6], přestože mnoho WYSIWYG i jiných editorů stále všechny nepokrývá.[7]
Příklady HTML editorů
- Microsoft FrontPage
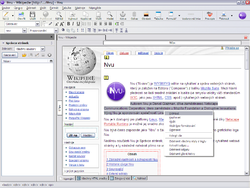
- Nvu
- RapidWeaver
- KompoZer
- Macromedia Dreamweaver
- PSPad
- HTML editor Yugie
Odkazy
Externí odkazy
 Obrázky, zvuky či videa k tématu HTML editor na Wikimedia Commons
Obrázky, zvuky či videa k tématu HTML editor na Wikimedia Commons
Reference
V tomto článku byl použit překlad textu z článku HTML editor na anglické Wikipedii.
- ↑ Nejlepší editory webových stránek a webové platformy pro rok 2017. www.webbuildersguide.com [online]. [cit. 2017-03-02]. Dostupné online. (anglicky)
- ↑ http://www.w3.org/TR/CSS1
- ↑ http://www.w3.org/MarkUp/Guide/
- ↑ http://www.w3.org/TR/CSS21/media.html
- ↑ http://www.mozilla.org/support/firefox/options
- ↑ http://www.w3.org/Style/CSS/#browsers
- ↑ http://www.w3.org/Style/CSS/#editors
Média použitá na této stránce
Autor: Původně soubor načetl Ge0rge na projektu Wikipedie v jazyce čeština, Licence: CC BY-SA 4.0
Ukázka Nvu 1.0 v české verzi pro operační systémy Microsoft Windows při manipulaci s jednou ze stránek Wikipedie
Symbol for marking W3C-valid SVG source code, validated by the W3C validator.


