Rozlišení

Rozlišení (anglicky resolution) monitoru nebo displeje je počet pixelů (nebo maximální rozlišení obrazu), které může být zobrazeno na obrazovce (monitoru). Tento pojem se občas používá i u videa, zaměnitelně se slovem rozměr. Udává se jako počet sloupců (též bodů na šířku či horizontální rozlišení, „X“) – to se uvádí jako první – a počet řádků (bodů na výšku, vertikální rozlišení, „Y“). Méně často se používá pojem barevné rozlišení, které vyjadřuje bitovou hloubku (potažmo počet barev) daného zobrazení.
Mezi nejčastější rozlišení posledních let[kdy?] patří:
- u monitorů stolních počítačů: 1920 × 1080 (Full HD), 1920 × 1200, 2560 × 1440 (QHD), 3440 × 1440, 3840 × 2160 (4K)
- u notebooků: 1920 × 1080 (Full HD) či 3840 × 2160 (4K)
- u tabletů: 1280 × 720 (HD) nebo 1280 × 800, 2048 × 1536, 2560 × 1440 (QHD)
- u chytrých telefonů: 320 × 480, 480 × 800, 540 × 960 (qHD), 1280 × 720 (HD), 1920 × 1080 (Full HD), u nejdražších 3840 × 2160 (4K)
- u televizí: 1280 × 720 (HD), 1920 × 1080 (Full HD) a 3840 × 2160 (4K)
- v profesionálních grafických/postprodukčních studiích: 1920 × 1080 (Full HD), 2K, 4K
Vývoj rozlišení

Mnoho uživatelů, včetně uživatelů CADu a hráčů počítačových her, používá rozlišení 1600 × 1200 (UXGA, Ultra-eXtended) nebo vyšší, pokud mají odpovídající zařízení. Pokud je rozlišení obrazu vyšší než fyzické rozlišení obrazovky, mohou některé systémy využít virtuální obrazovku. Pro digitální televizi a HDTV jsou typická vertikální rozlišení 720p, 1080p, 2160p (4K). Rozlišení 640 × 480 IBM PS/2 VGA a MCGA byla standardními rozlišeními od 1990 do asi 1995. 800 × 600 bylo standardním rozlišením zhruba do roku 1999. Od té doby je standardním rozlišením 1024 × 768 a 1366 × 768, ale pomalu je nahrazuje 1920 × 1080. Mnoho webových stránek a multimediálních aplikací je vytvářeno pro rozlišení 1024 × 768. Mnoho současných[kdy?] počítačových her již nepodporuje rozlišení 640 × 480. Microsoft Windows XP a novější jsou navrženy pro minimální rozlišení 800 × 600 (přesto je možné vybrat rozlišení 640 × 480 v nabídce Pokročilé nastavení, a aplikace mohou přepnout do jakéhokoliv jiného rozlišení). GNU/Linux, FreeBSD, a mnoho Unixových variant používají X Window a mohou být spuštěny v libovolném požadovaném rozlišení tak, jak to podporuje monitor/display a video karta. Apple operační systémy Mac OS a Mac OS X mohou používat mnoho rozlišení, ačkoli 1024 × 768 je rozumné minimum.
Standardní rozlišení 800 × 600 a 1024 × 768 mělo vždy jen orientační hodnotu. Již v roce 1992 se na trhu objevila první grafická karta s 1 MB VRAM a v roce 1995 se již masově prosazovaly 64bitové grafické karty s 2 MB VRAM nabízející plnou 2D podporu rozlišení 1600 × 1200 (UXGA).
Tabulky
| Řádků | 5 : 4 = 1.25 | 4:3 = 1.333… | 3 : 2 = 1.5 | 16 : 10 = 1.6 | 5 : 3 = 1.666… | 16 : 9 = 1.777… | 21 : 9 = 2.333… |
|---|---|---|---|---|---|---|---|
| 120 | 160 QQVGA | ||||||
| 160 | 240 HQVGA | ||||||
| 240 | 320 QVGA | 360 WQVGA | 384 WQVGA | 400 WQVGA | 432 FWQVGA (18 : 10) | ||
| 320 | 480 HVGA | ||||||
| 360 | 480 | 640 nHD | |||||
| 480 | 640 VGA | 720 WVGA | 800 WVGA | 854 FWVGA | |||
| 540 | 960 qHD | ||||||
| 576 | 1024 WSVGA | ||||||
| 600 | 800 SVGA | 1024 WSVGA (128 : 75) | |||||
| 640 | 960 DVGA | 1024 | 1136 | ||||
| 720 | 1152 | 1280 HD/WXGA | |||||
| 768 | 1024 XGA | 1152 WXGA | 1280 WXGA | 1366 WXGA | |||
| 800 | 1280 WXGA | ||||||
| 864 | 1152 XGA+ | 1280 | |||||
| 900 | 1440 WXGA+ | 1600 HD+ | |||||
| 960 | 1280 SXGA− | 1440 WSXGA | |||||
| 1024 | 1280 SXGA | ||||||
| 1050 | 1400 SXGA+ | 1680 WSXGA+ | |||||
| 1080 | 1920 FHD | 2560 UWHD (64 : 27 = 2.370 : 1) | |||||
| 1152 | 2048 QWXGA | ||||||
| 1200 | 1600 UXGA | 1920 WUXGA | |||||
| 1440 | 2560 (W)QHD | 3440 WQHD (2.39 : 1) | |||||
| 1536 | 2048 QXGA | ||||||
| 1600 | 2560 WQXGA | ||||||
| 1620 | 2880 | ||||||
| 1800 | 2880 | 3200 WQXGA+ | |||||
| 2048 | 2560 QSXGA | 3200 WQSXGA (25 : 16 = 1.5625) | |||||
| 2160 | 3840 UHD (4K) | 5120 (5K) (64 : 27 = 2.370 : 1) | |||||
| 2400 | 3200 QUXGA | 3840 WQUXGA | |||||
| 2560 | 4096 4K | ||||||
| 2880 | 5120 UHD+ | ||||||
| 3072 | 4096 HXGA | ||||||
| 3200 | 5120 WHXGA | ||||||
| 3240 | 5760 | ||||||
| 4096 | 5120 HSXGA | 6400 WHSXGA (25 : 16 = 1.5625) | |||||
| 4320 | 7680 FUHD (8K) | 10240 (10K) | |||||
| 4800 | 6400 HUXGA | 7680 WHUXGA | |||||
| 8640 | 15360 QUHD (16K) | ||||||
| Analogový TV Standard | Rozlišení |
|---|---|
| PAL | 576 řádků, 768 sloupců |
| NTSC | 480 řádků, 720 sloupců |
| Digitální TV Standard | Rozlišení | Poměr |
|---|---|---|
| D-1 NTSC | 720 × 486 | 4 : 3 |
| D-1 NTSC (square pixels) | 720 × 540 | 4 : 3 |
| D-1 PAL | 720 × 576 | 4 : 3 |
| HDTV 1080i | 1920 × 1080 | 16 : 9 |
| HDTV 720p | 1280 × 720 | 16 : 9 |
| EDTV 480p | 640 × 480, 704 × 480 nebo 852 × 480 | 4 : 3 nebo 16 : 9 |
| DVD NTSC | 720 × 480 | 4 : 3 nebo 16 : 9 |
| DVD PAL | 720 × 576 | 4 : 3 nebo 16 : 9 |
| VCD NTSC | 352 × 240 | 4 : 3 |
| VCD PAL | 352 × 288 | 4 : 3 |
| Laserdisc | 560 × 360 | 4 : 3 |
| Ultra HDTV, 2160p | 3840 × 2160 | 16 : 9 |
| Standard digitálního filmu | Rozlišení | Poměr |
|---|---|---|
| Academy 4K | 3656 × 2664 | 1.37 : 1 |
| Digital Cinema 4K | 4096 × 1716 nebo 3996 × 2160 | 2.39 : 1 nebo 1.85 : 1 |
| Academy 2K | 1828 × 1332 | 1.37 : 1 |
| Digital Cinema 2K | 2048 × 858 nebo 1998 × 1080 | 2.39 : 1 nebo 1.85 : 1 |
Odkazy
Reference
V tomto článku byl použit překlad textu z článku Graphics display resolution na anglické Wikipedii.
Externí odkazy
 Obrázky, zvuky či videa k tématu rozlišení na Wikimedia Commons
Obrázky, zvuky či videa k tématu rozlišení na Wikimedia Commons
Média použitá na této stránce
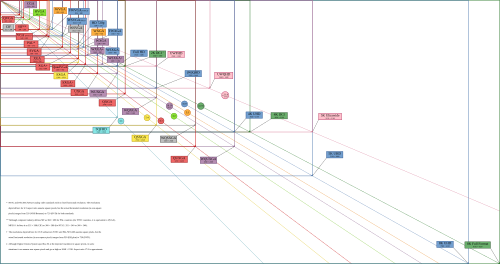
Autor: Jedi787plus, Licence: GFDL
Description:
- For more details and citations see Graphics display resolution – Overview
- This file is only for the most common display resolutions and standards.
- The 16:10 aspect ratio is equal to 8/5.
- 21:9 (equal to 7/3 or ≈2.33:1) display aspect ratio is only approached: 5K Ultrawide (5120 × 2160) is the "base" of this line which is ≈2.370:1. So UWQHD (3440 × 1440) with ≈2.389:1 is also only 21:9 approached.
- 17:9 (≈1.889:1) display aspect ratio is also only approached: 8K Full Format (8192 × 4320) is the "base" of this line which is ≈1.896:1.
(Old) edit summary:
- This is an update to Vector Video Standards4.svg to resize the file for newer and wider displays. I added resolutions UWHD (2560×1080), 4K and UHD-1. A short-coming is the disclaimer text for the 2K probably applies to the 4K. I did not add EGA (640 × 350?) – as someone requested in the talk page.
Note about the svg:
![]() This svg-file has a clean source code and is intended to be modified with text editors!.
This svg-file has a clean source code and is intended to be modified with text editors!.
Vybrané poměry stran zobrazené do jedné plochy.

